Lightweight block library and extensions
Blockify provides a collection of useful custom blocks and block variations which extend the WordPress block editor in a natural way.
Curved Text
Elevate your text with the Curved Text block variation, allowing paragraphs to gracefully follow a curved path, adding a unique aesthetic to your content. You can combine this feature with Blockify’s rotate animation for a spinning effect, providing a dynamic and engaging element to your website’s design.
Counter
The Counter block variation is an effective way to showcase statistical data on your website. Simply set a start and end number, and upon page load, it animates, counting up or down to the final figure. Plus, you can easily include a prefix or suffix to further customize the displayed information.
$40M
Funding received
Icon
The Icon block provides an array of versatile visual elements. It supports multiple icon sets, and with our premium version, you get even more icons. Plus, it seamlessly integrates with WordPress core blocks, enabling you to utilize gradients and other core block features for a richer content experience.
Grid
Elevate your content layout with the Grid variation, extending the capabilities of the Group block with CSS grid features. Create attractive, responsive grid layouts effortlessly. This variation seamlessly supports all default WordPress core block features for unmatched customization.
Grid Item 1
Grid Item 2
Grid Item 3
Marquee
Introduce dynamic movement to your content using the Marquee variation. Built on top of the core Row block, it creates captivating scrolling effects for announcements, banners or featured content. Compatibility with all WordPress core block support features such as spacing, colors and typography.
Marquee Item
Marquee Item
Marquee Item
Marquee Item
Marquee Item
Marquee Item
Marquee Item
Marquee Item
Marquee Item
Related Posts
Pro
Boost user engagement with the Related Posts variation, extending the Query Loop block. It dynamically suggests related posts to keep your audience exploring your content. Enjoy seamless integration with all default WordPress core block supports for a consistent user experience.
Post title
rimis accumsan dictumst diam, convallis et eros quis.
Read more →
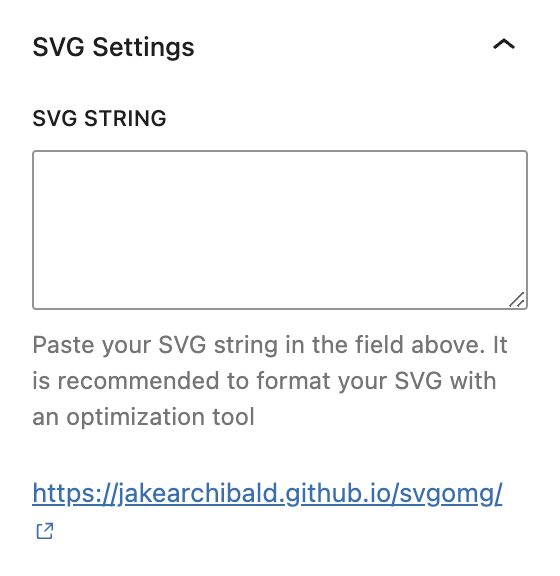
SVG
Pro
Blockify provides an SVG block variation for the core Image block which allows admin-level users to add custom SVGs right in the editor with realtime previews. All SVG output is sanitized for safety using the same code as the popular Safe SVG plugin.
Mega Menu
Pro
Effortlessly craft stunning slideshows and carousels with our user-friendly Slider block. Tailor your display with Slider and Marquee types, set items per page, and customize transition speed. Enjoy additional features like arrows, dots, responsive design, autoplay, pause on hover, and drag-and-drop functionality for a dynamic and engaging website experience.
Home
Products
Contact
Categories
Tops
Pants
Footwear
Accessories
Collections
Summer
Winter
Gymwear
Breadcrumbs
Pro
Simplify site navigation and improve user experience with automatically generated breadcrumb trails that guide visitors through your content effortlessly. Let users easily track their location on your website, making it a breeze to explore your site’s hierarchy and find the content they need.
Dark Mode Toggle
Pro
The Dark Mode Toggle block is a user-friendly feature that adapts to your visitor’s preferences. It offers Light, Dark, and Automatic modes. In Automatic mode, it syncs with your user’s system settings and remembers preferences with a cookie. Enhance accessibility and provide a delightful user experience.
Google Map
Pro
Integrate interactive maps into your site with the Google Maps block. Ideal for contact pages, this block helps visitors easily find your physical location or explore your content geographically. Display your business locations, highlight points of interest, and make it easier for users to engage with your content.
Slider
Pro
Effortlessly craft stunning slideshows and carousels with our user-friendly Slider block. Tailor your display with Slider and Marquee types, set items per page, and customize transition speed. Enjoy additional features like arrows, dots, responsive design, autoplay, pause on hover, and drag-and-drop functionality for a dynamic and engaging website experience.
Tabs
Pro
Take your content organization to the next level with the powerful Tabs block. Craft both horizontal and vertical tabs, add icons for visual appeal, and fine-tune layout controls for a tailored look. You can count on solid core block support and harness the power of Blockify visibility settings to determine when to display tabs based on specific conditions.
Phasellus tristique pharetra himenaeos malesuada ad senectus. Mi lectus ridiculus aliquam cubilia magna class ullamcorper posuere mauris. Parturient natoque nisi, efficitur velit urna elit conubia condimentum? Conubia nec nullam nunc a potenti fringilla.
Eros vivamus ultricies class a dis. Nascetur metus ad, gravida vulputate fusce tempor ornare. Interdum enim torquent ac a, massa fringilla curabitur. Luctus lorem morbi ante dis nec torquent orci. Quam scelerisque dignissim suscipit massa commodo.
Himenaeos habitasse aptent mauris cursus nunc dis molestie etiam. Eu porttitor tellus duis sapien montes platea lorem ultricies semper. In diam facilisis libero posuere in in diam adipiscing nam. Erat tempor fames porttitor porta ipsum blandit malesuada. Quis vulputate lacinia sem, mattis tristique elementum ex.
Image Compare
Pro
With the Image Compare block, you can create engaging before-and-after image comparisons. This block presents a slider that users can drag to reveal or conceal more of the “before” or “after” images, allowing you to showcase transformations, renovations, or any visual story that captivates your audience.


Table of Contents
Pro
Enhances user navigation by offering an automatically generated list of links that smoothly scroll to relevant headings upon clicking. Blockify will automatically add IDs to headings where none are set, eliminating the need for manual configurations.
Table of contents
- Heading one
- Heading two
- Heading three
- Sub heading one
- Sub heading two
- Heading four
- Heading four
Conditional
Pro
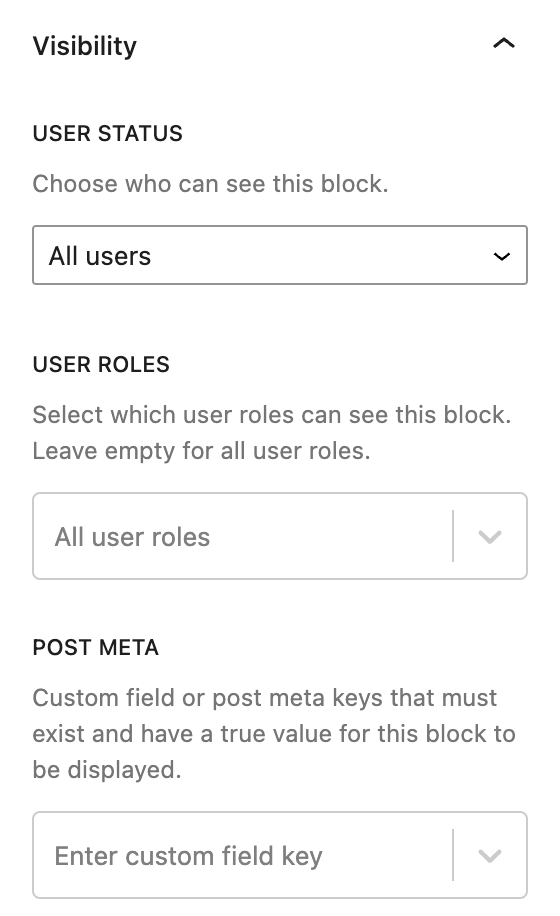
A container block that only displays its inner blocks if a condition is met. Choose from multiple built in visibility options including user status, user roles, post meta, active plugins, cookie values, or even custom callback functions for developers.

Full site editing blocks for template patterns
Additional page template blocks for use within the Block Pattern Editor for easier creation of template patterns for full site editing. Seamless integration with the free Blockify Pattern Editor plugin.
Block Pattern
Pro
The Pattern block is designed for theme developers and power users who are building complete sites with WordPress block patterns. It simplifies the process by rendering static versions of patterns saved with unique slugs, making site building more efficient and user-friendly.
Template Part
Pro
The Template Part block is designed for theme developers and power users who are building complete sites with WordPress block patterns. It simplifies the process by rendering static versions of template parts saved with unique slugs, making site building more efficient and user-friendly.
Post Content
Pro
This block replaces the core Post Content block when editing block patterns. It displays a static text preview and allows easy creation of single templates, or query loops within archive templates. It displays dynamic content from the current post or page when rendered on the front end.
Block extensions and design toolkit
Blockify also provides a suite of block extensions which extend core block functionality in a natural way that matches the native WordPress UI.

Negative Margin
Pro
An often requested and useful feature for WordPress blocks, negative margins allow you to create interesting and unique layouts. Blockify enables negative value support for most native blocks.

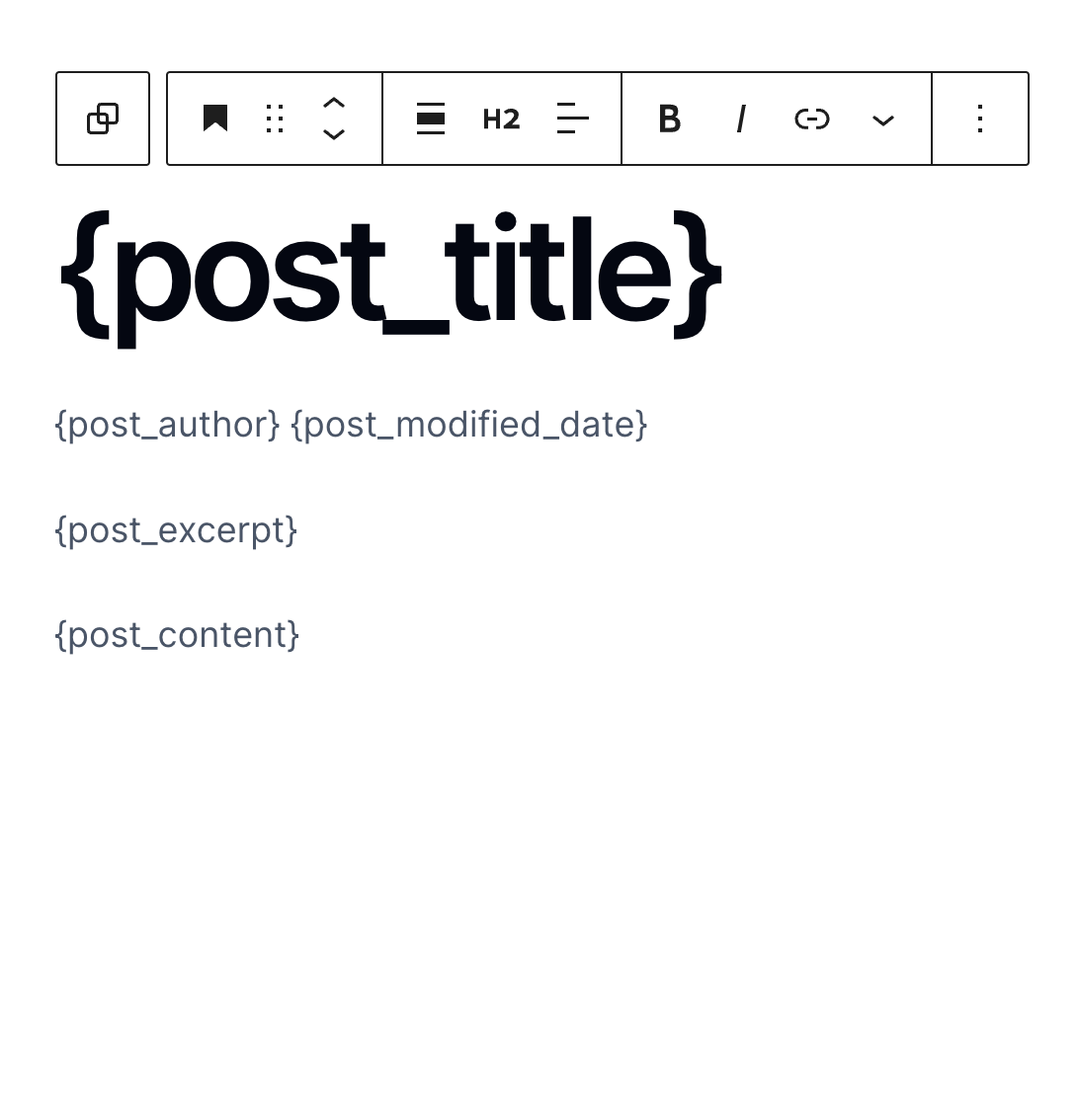
Template Tags
Pro
Easily add dynamic content within any core block that contains text. For example, to display the post title within a heading tag, simply add post_title between curly braces. All post fields are supported.

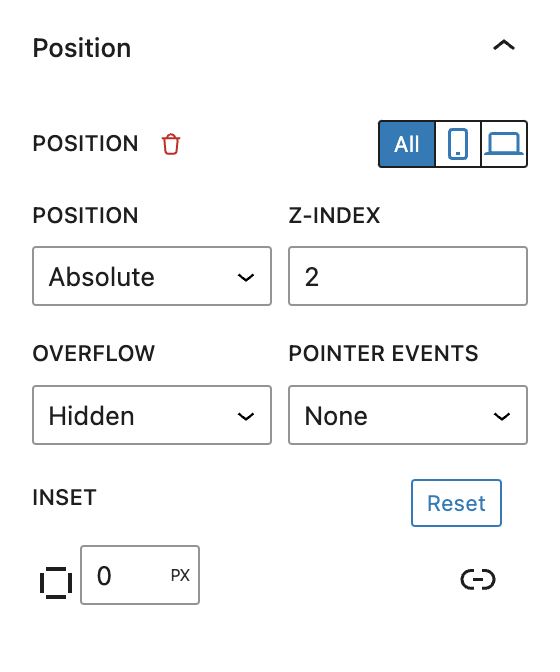
Positioning
Pro
Set responsive positioning on any block, including absolute, relative, static etc. Change the inset values, z-index, overflow and more. Optionally set different values for mobile and desktop.

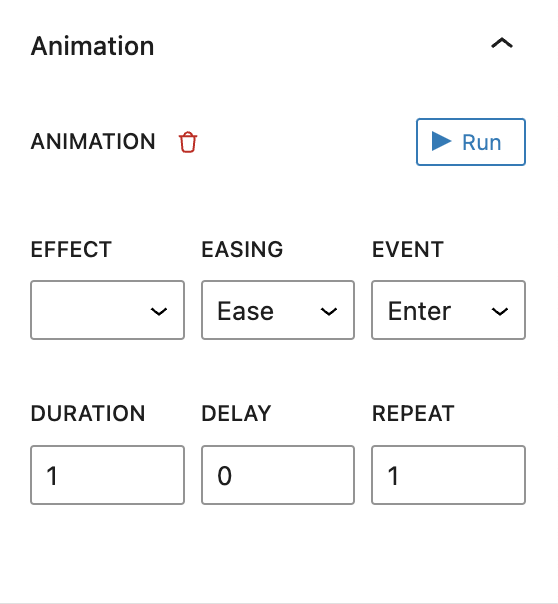
Animation
Pro
Add CSS-only animations to all core blocks. There are over 30 effects to choose from plus additional settings to control the easing, event, duration, delay and repetitions.

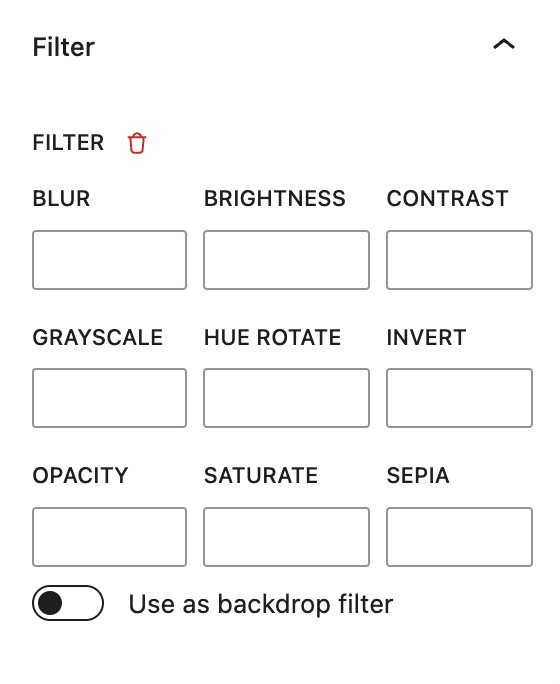
CSS Filters
Pro
Add all types of CSS filters to any core block with easy to use settings. Easily change the blur, brightness, contrast, grayscale, hue, inversion, opacity, saturation and sepia amounts.

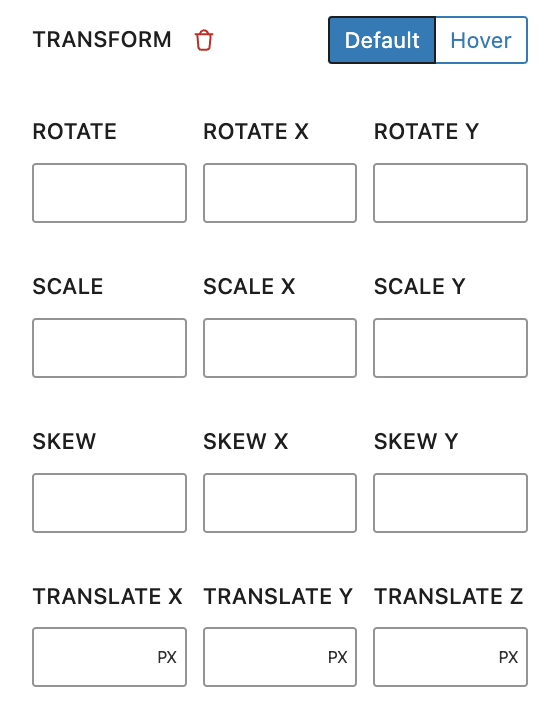
CSS Transform
Pro
Add all types of CSS transforms including rotation, scale, skew and translate. Set different values for the block default state and hover state separately. This allows for creative effects.

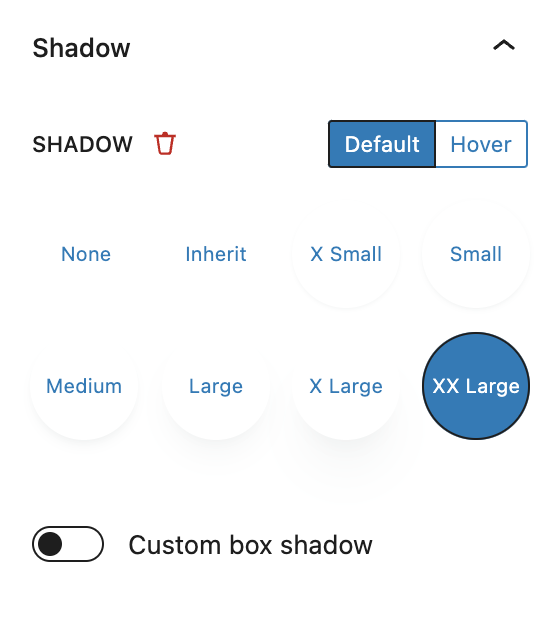
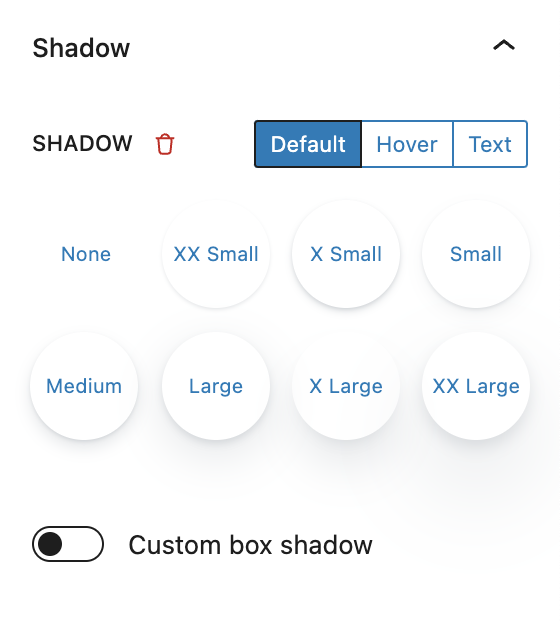
Box Shadow
Pro
Choose from any of the themes shadow presets or add your own custom box shadow. Different shadows can be set depending on the blocks state, which lets you control the hover shadow separately.

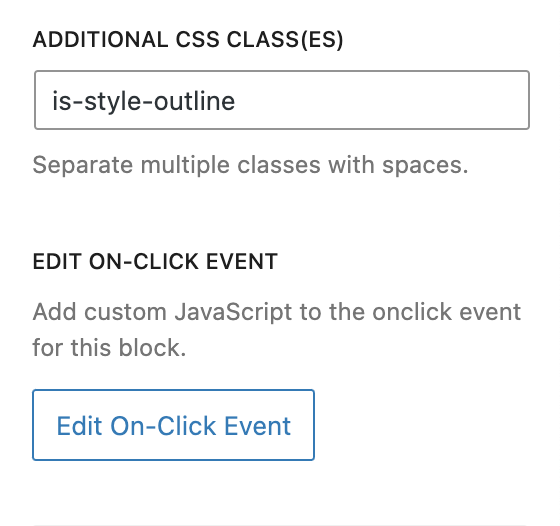
On Click
Pro
Admin users can add custom inline JavaScript to blocks using the “onclick” attribute. Write your own custom JS within the code editor modal to add dynamic functionality to blocks on-click event.

Display
Pro
Additional block display settings provide more control over blocks appearance and layout. All settings are responsive so you can set different values for different screen sizes. For example, hide/show blocks on mobile only.

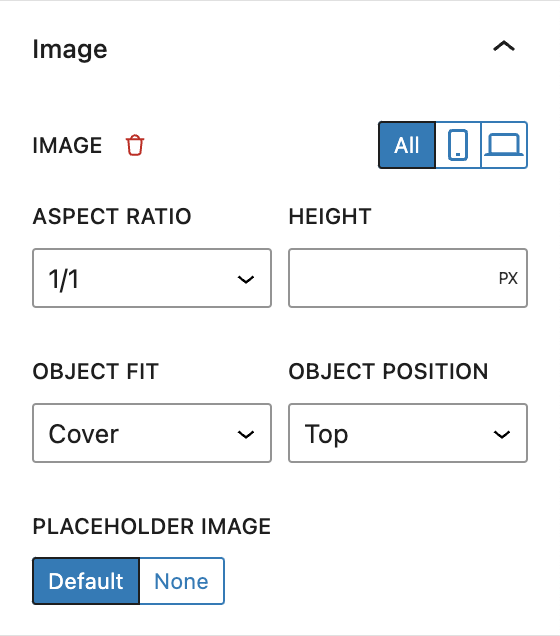
Aspect Ratio
Pro
Additional aspect ratio settings for more control over image blocks. Change the aspect ratio, height, object-fit and object-position values with easy to use settings in the editor.

SVGs
Pro
Blockify provides an SVG block variation for the core Image block which allows admin-level users to add custom SVGs right in the editor with realtime previews. SVG output is sanitized using the same code as the popular Safe SVG plugin.

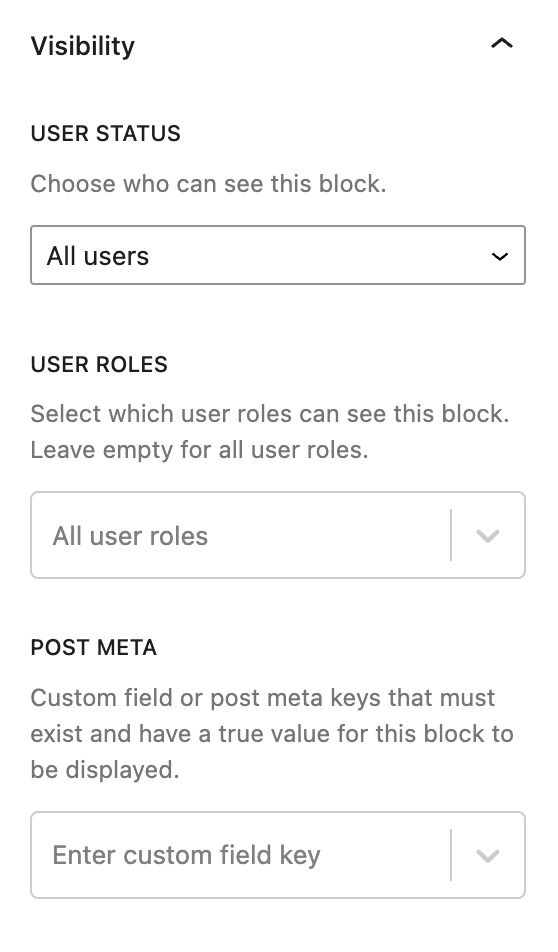
Visibility
Pro
The Blockify Pro plugin provides custom block Visibility settings which allow you to conditionally hide or show blocks. Some of the conditions available are user status, user roles, post meta, required plugins and custom callbacks for developers.
Unlimited access to premium blocks, patterns and extensions
Become a Blockify Pro member and access the complete suite of tools for WordPress including exclusive themes, blocks, patterns, extensions, icons, design resources and more.