WordPress block themes, optimized for page-speed
Blockify is the perfect starting point for creating fast and modern designs in the WordPress block editor - without writing code.
Trusted by some of the best
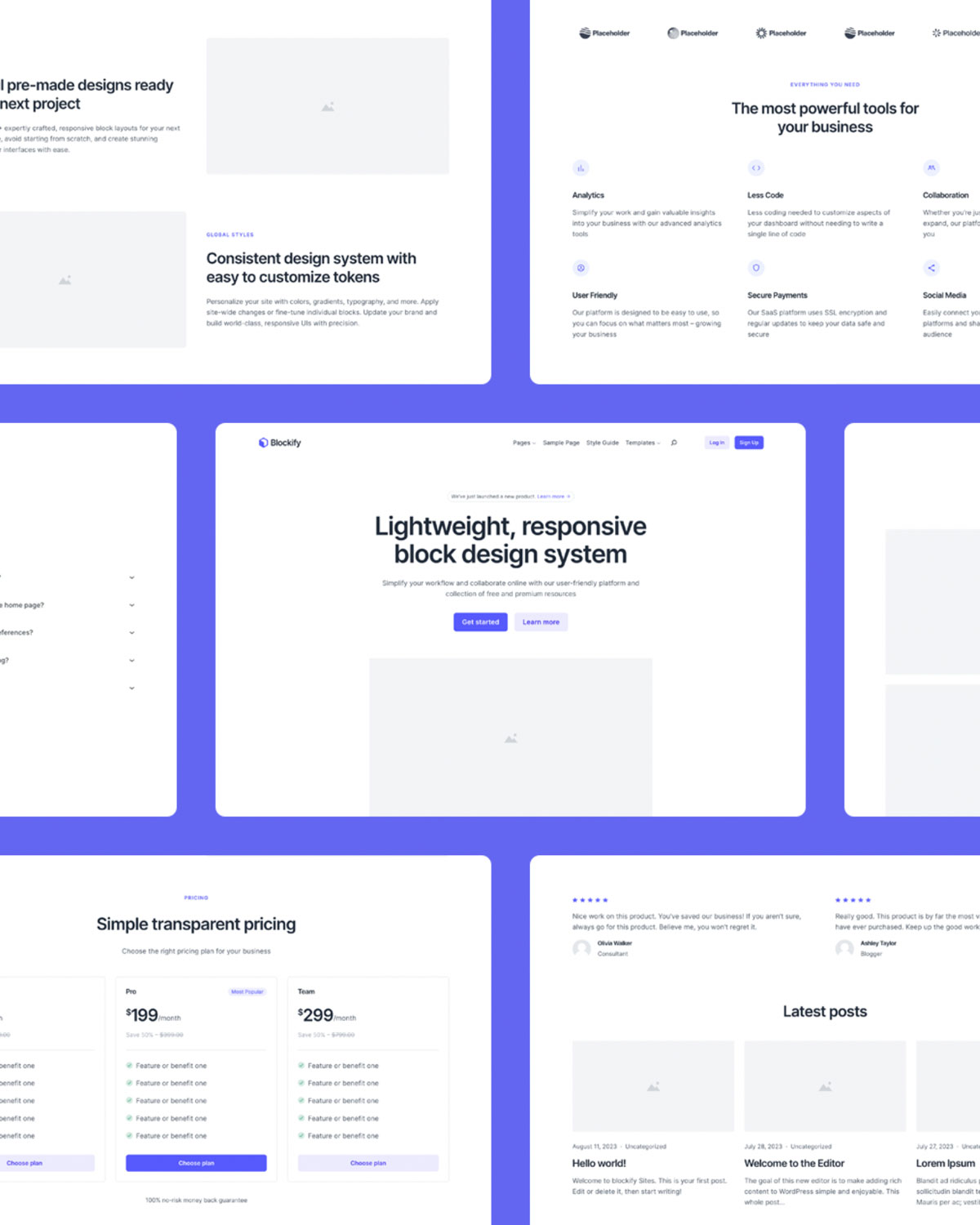
Responsive, lightweight toolkit for the WordPress editor
Design better sites with WordPress right in the browser without needing code, Blockify provides all the tools you need.
Dark mode
The smartest dark mode system for WordPress full site editing. Change every color with easy to use settings in the Editor.
Less code
Less coding needed to customize every aspects of your site without needing to write a single line of code.
100 page speed
Built with performance in mind from the beginning so that you can achieve lightning fast page speed scores
Easy customization
Minimal customization features that extend WordPress in a natural way for an enhanced editing experience
Design library
Resources to help you create WordPress sites even faster. Click-to-copy patterns, color palettes, gradients and more
Responsive settings
Fluid, intrinsic design system with minimalistic responsive settings to control the appearance of blocks at different screen sizes
SVG icons
Easily add icons to your design using the built in Icon block with support for multiple icon sets, gradients, sizing and more
Code splitting
Cleverly thought out CSS and JavaScript framework which loads assets separately only when used on a page
Pro membership
Take your site to the next level with access to premium blocks and patterns with more features added weekly
Latest full site editing block themes
Dark mode for enhanced screen comfort
Improve the user experience by offering one-click light and dark theme switching. The intelligent dark mode color palette detects system preferences and displays the appropriate theme automatically.


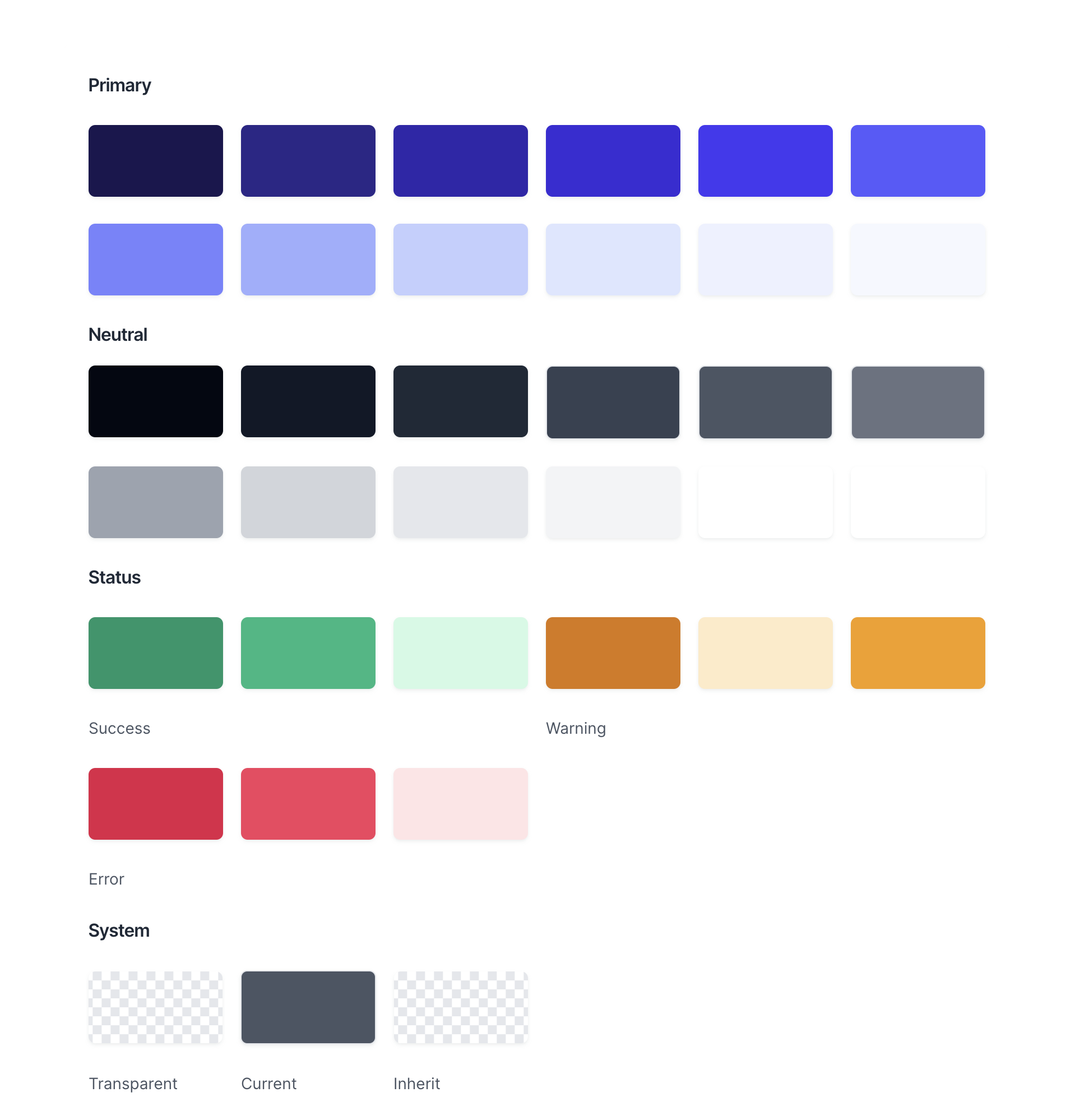
Professional design system for WordPress block themes
Personalize color palettes, gradients, spacing sizes, shadows, typography, and more. Control at the site-level or fine-tune individual blocks.
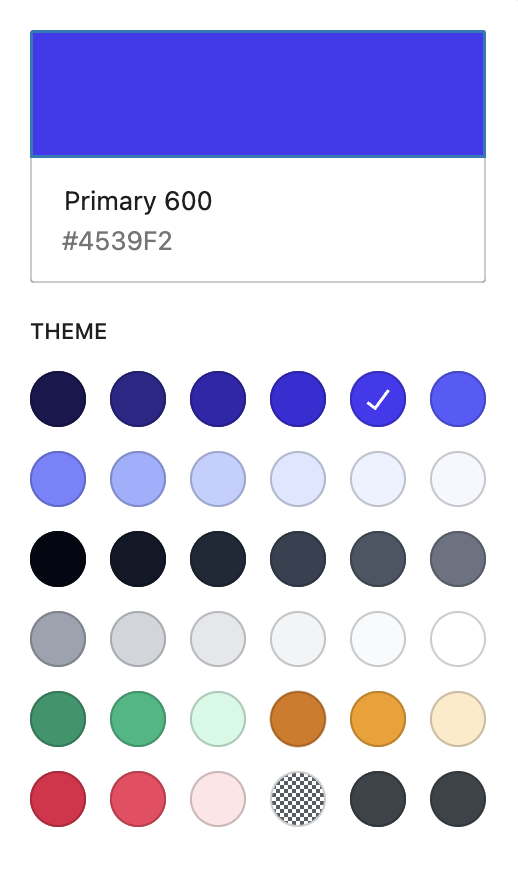
Change the appearance of your site in one click with global style variations
Every theme comes with pre-defined global style variations for quickly customizing the entire appearance of your site. Choose from a selection of accessible color palettes and gradients that are designed to work in both dark and light mode.
Aa
Aa
Aa


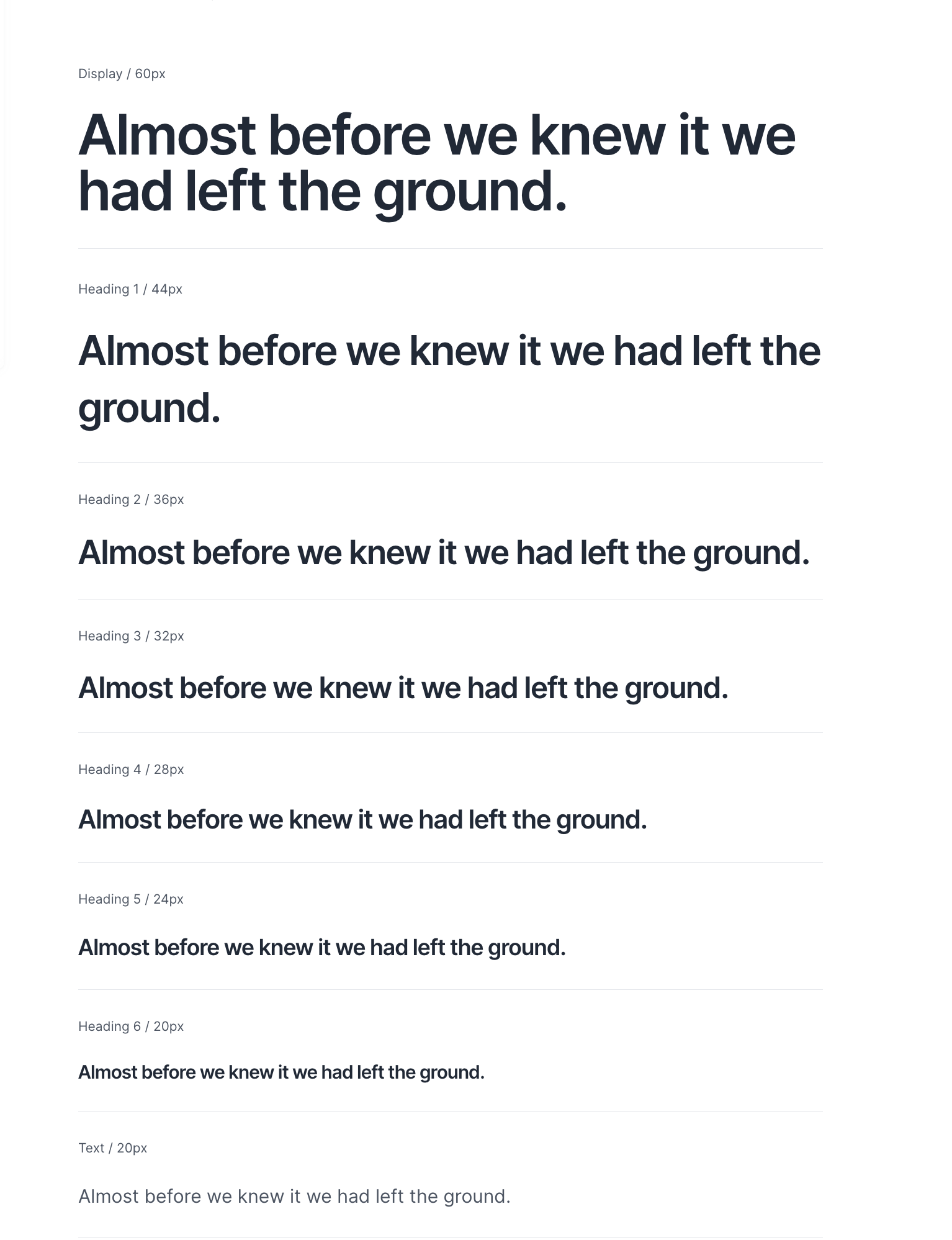
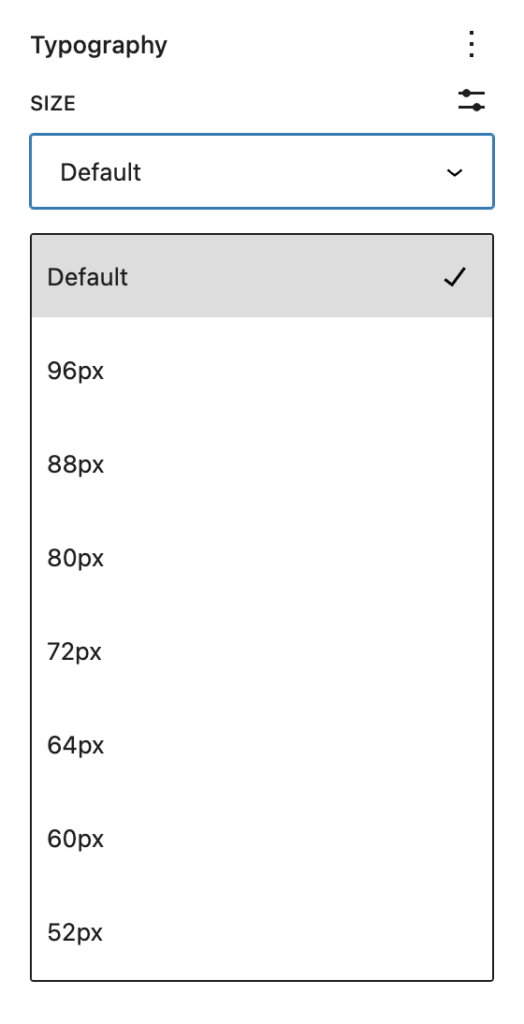
Typography Scale
Font size presets based on the 4pt grid system for consistent vertical rhythm. The typography system utilizes fluid and intrinsic font sizes for automatic responsive scaling.


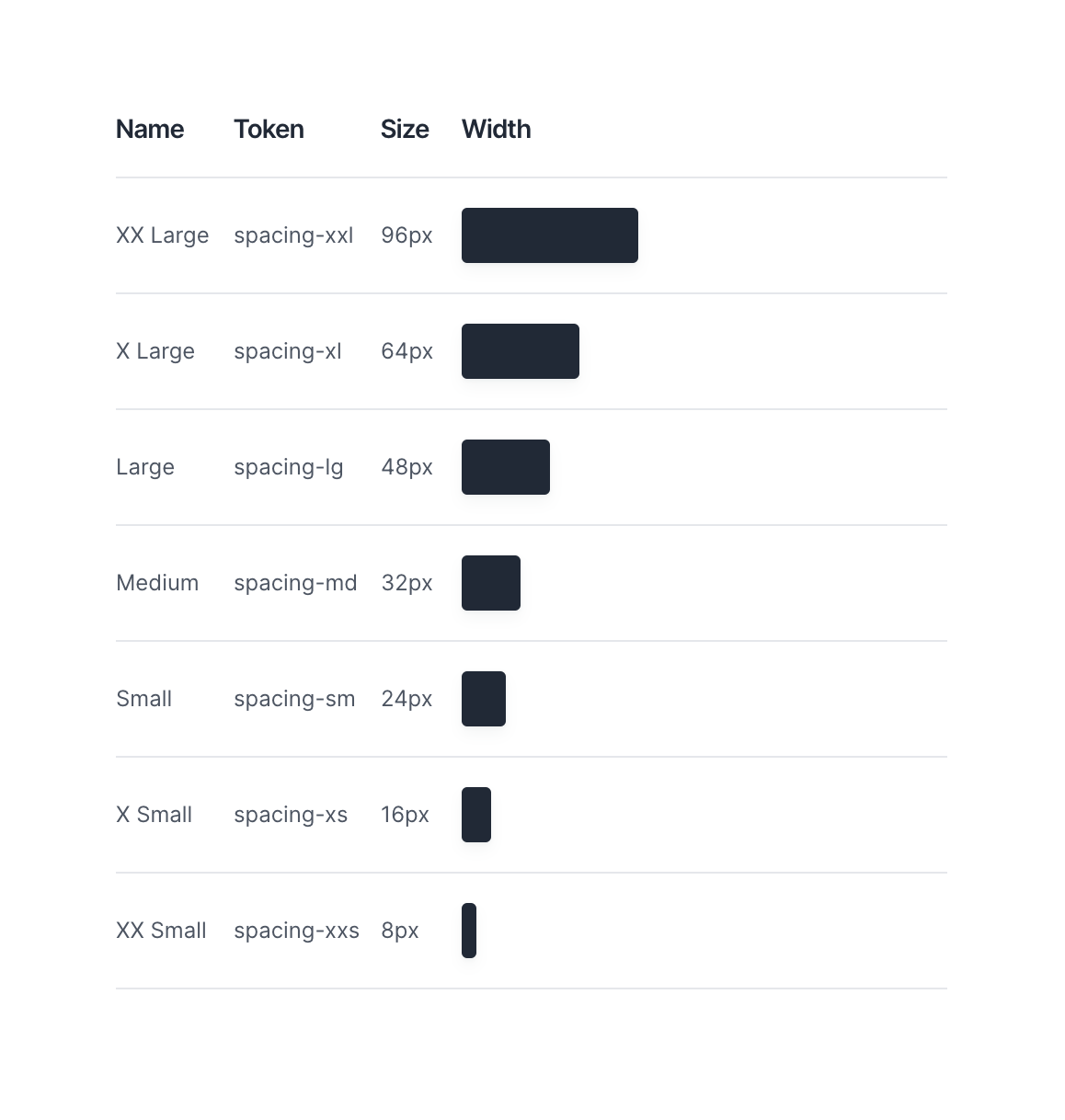
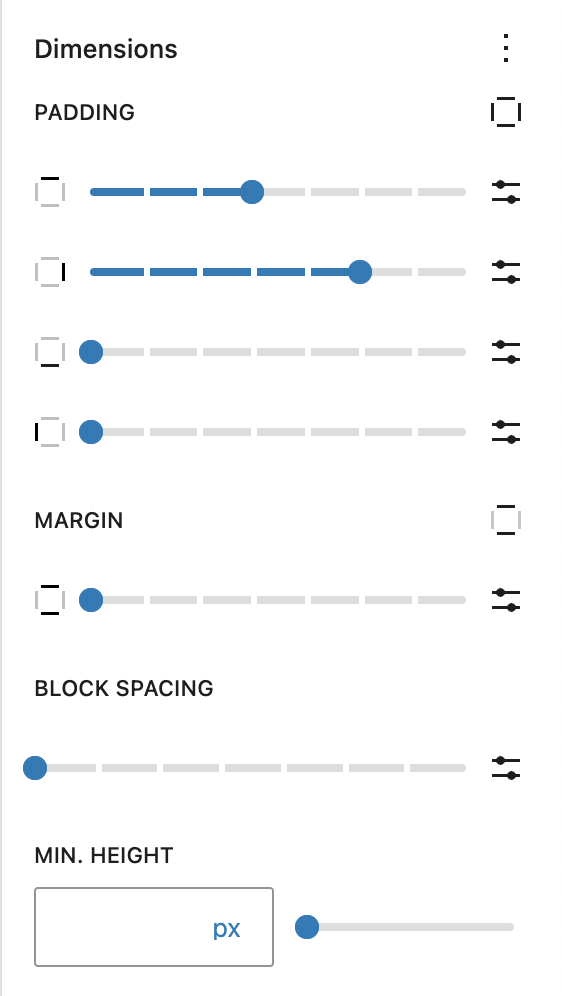
Spacing and Grid
Margin, padding and block gap presets based on the 4px grid system for consistent spacing and alignment. Additional support for custom grid layouts with responsive settings.


Fast, minimal block library that complements WordPress
Our collection of custom blocks and block variations are designed to extend the WordPress editor in a natural way, matching the look and feel of core.
Curved Text
Counter
Icon
Grid
Marquee
Related Posts
SVG
Mega Menu
Breadcrumbs
Mode Toggle
Google Map
Slider
Tabs
Image Compare
TOC
Conditional
Block Pattern
Template Part
100+ wireframe layouts ready for your next project
Choose from a large collection of expertly crafted, responsive block layouts that can be added to your design with one click. Save time, avoid starting from scratch, and create unique designs with ease.
blog
contact
CTA
FAQ
feature
footer
header
hero
page
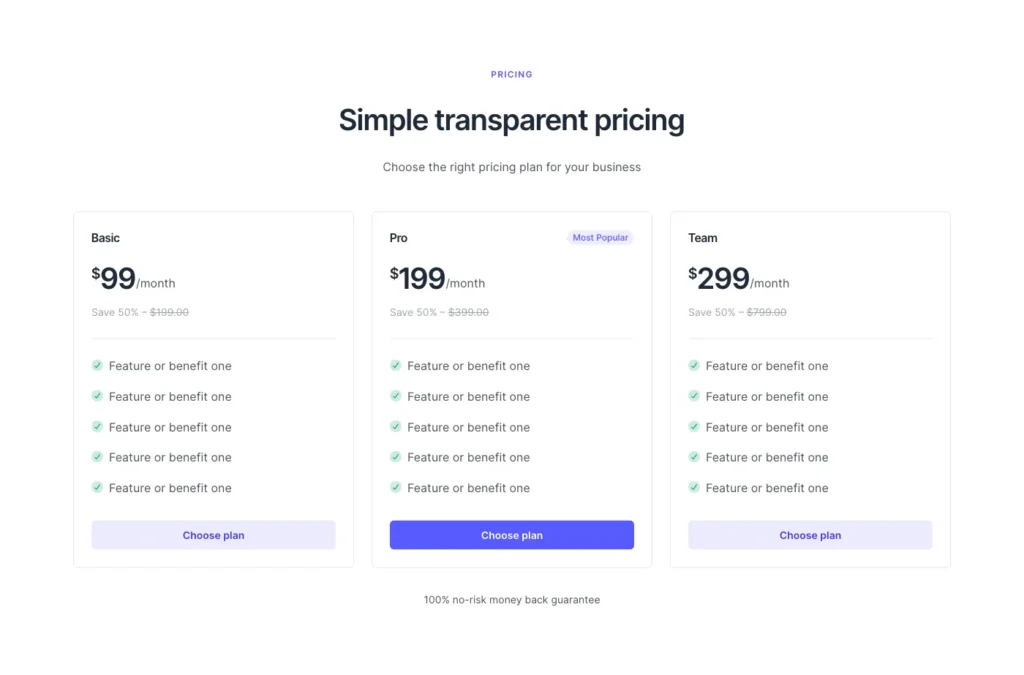
pricing
stats
team
template
testimonial
utility






Seamless integration with your favorite plugins
Out-of-the-box compatibility with popular plugins like WooCommerce, Elementor, Easy Digital Downloads, Yoast SEO, Gravity Forms, Ninja Forms and more. Blockify adds minimal, conditionally loaded styles and scripts to ensure your site looks great and functions properly with these plugins.
Developers: All themes and plugins are available as Composer packages, allowing easy installation with custom WordPress configurations such as Roots Bedrock. The Blockify framework can also be installed as a package in your own custom WordPress block theme. Visit Github →
Frequently asked questions
Do themes require any plugins?
No, there are no plugins required by this theme. Everything you need to design an amazing website is provided by the free Blockify parent theme. You can optionally add the Blockify Pro plugin for extra functionality and features.
Does this theme support WooCommerce and EDD?
Yes, Blockify themes are compatible with the WooCommerce and also Easy Digital Downloads plugins for creating an eCommerce store.
Does this theme work with Elementor or page builders?
Yes, you can use Elementor or your page builder of choice with any of our themes. Blockify provides a Full Width page template which is perfect for creating full-width pages between the site header and footer. There is also a Blank page template which can be used to create complete pages, including header and footer, with your page builder.
Please note that blocks cannot be edited with page builders. Blocks can be customized with the WordPress block editor. Page builders can be used to replace parts of your site, however they can’t be used to edit blocks.
How to change the site logo?
Head to the Site Editor and then navigate to the Header Template Part. From there, click on the existing logo and then replace it with a block of your choice. You can use an Image block, SVG, Site Logo or Site Title block as the site logo, the choice is yours. We prefer to use SVGs for logos because they scale perfectly at all screen sizes and also support variable colors which makes them ideal for use with dark mode and animations.
How do I add custom SVG images?
Custom SVG images can be added to your site in multiple ways. The first option is to use the core Image block, however this requires the use of the Safe SVG plugin since WordPress doesn’t allow SVG uploads by default. There is also an SVG block variation provided with this theme which lets you simply paste SVG HTML code into an Image block. The third option is to use the Icon block variation. This displays an SVG icon which you can choose from a library of included icons, or upload your own.
How can I add animations to blocks?
Most core blocks have animation supported added. You can add and change transition effects without needing any code.
What version of PHP and WordPress is needed?
PHP 7.4 or higher is required however we recommend using a later version PHP 8.2 or above. All themes are tested with the latest version of WordPress.
How can I display blog posts on the home page?
This theme comes with multiple blog patterns that can be used to display posts on any page. Simply add a blog pattern to your home page template, or the page that is set as the Front Page. You can customize the Query Loop to suit your needs. Front page settings can be found from the WordPress admin dashboard under Settings → Reading.
How do I create a child theme?
We recommend using the create block theme plugin to create your own child themes. With a little know-how, they can be the perfect way to build your own website. They inherit all of the parent theme’s design which saves you a tonne of work and provides a head start for your next project.
Unlimited access to premium blocks, patterns and extensions
Become a Blockify Pro member and access the complete suite of tools for WordPress including exclusive themes, blocks, patterns, extensions, icons, design resources and more.